The slides for this talk are online: link.
This talk had similar content to the one we held in London, so this post won't repeat the write up for that one.
Here we'll focus on new themes or ideas that emerged from the discussion.
It is recommended that you can read the previous write-up to provide context to this post: link.
Randomness v Noise
Sometimes we need a source of randomness but pure randomness is, well, just too random.For many creative applications we need a sequence of values that vary more smoothly. The above diagram compares pure randomness and Perlin noise.
With pure randomness you can see there is no relation between consecutive values. If there was, the values wouldn't be truly random, independent of any other value.
With Perlin noise, values next to each other are similar, so over a sequence the values appear to change smoothly.
Locally Smooth vs Globally Random
A key distillation in the session was that noise is locally smooth, and globally random - that is smooth at small scales, and random looking at large scales.Applications & Techniques
We saw a range of applications of noise, from creating landscape height-fields, to textures that can be applied to surfaces.Noise can be multidimensional. Two dimensional noise varies slowly in any direction across a flat surface. Similarly, three dimensional noise varies slowly along any direction in a volume. Three-dimensional objects can be created by using a cut-off threshold for noise values.
A popular technique is to use one of the additional dimensions as time, so the noise values vary over time, resulting in smoothly changing forms over time.
Noise as Velocity
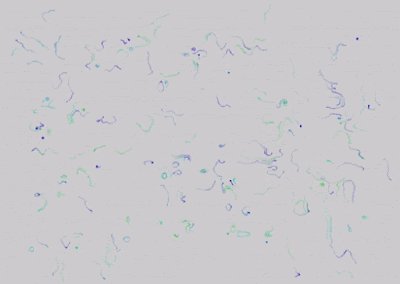
Most guides will focus on simply using the noise values to determine shape or position. In this session we spent a little more time exploring noise as velocity to determine the direction.The following shows the path of a collection of points whose next position is determined by noise.
This image clearly demonstrates a key feature of
You can examine the simple code yourself:
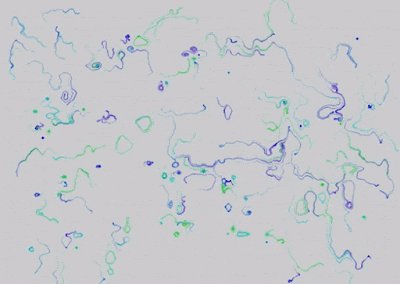
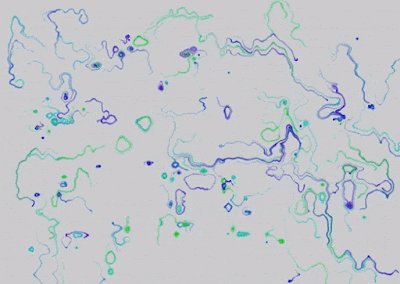
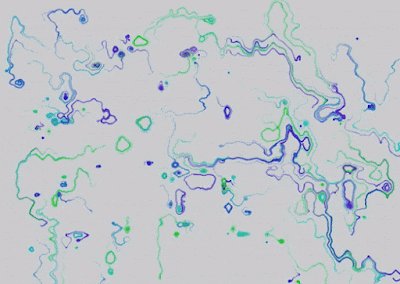
The following is an animation showing the paths of 200 'ants' which move according to direction set by noise.
The code is written to be read:
How is Perlin Noise Made?
We also spent a little more time discussing how Perlin noise is made. Again many guides explain how to use noise but don't explain how it is generated.We started by discussing the disadvantage of a sequence of random numbers. The first problem is that the values don't change smoothly. The second issue is that the values can change direction abruptly very frequently. This notion of 'frequency' is an important factor in the aesthetics of noice.
We discussed ideas about using randomness to determine the changes to a random seed, a random walk. This would create smoother sequences, but doesn't directly address the issue of potentially high frequency changes.
The solution, the method by which Perlin noise is generated, addresses both the issues of smooth changes and also the frequency of change elegantly.
The following shows regularly spaced points from which emerge unit vectors, shown in green, each of random direction. The point x is the point at which we want to calculate noise.
The angles of the two nearest vectors from vectors pointing to x, shown in blue, are combined. It is actually the dot products that are used, not the angle, but conceptually the two are analogous. The combination can be a simple linear function but a smoothing polynomial is often used. The following shows the result of this combination.
The values are constrained in height because the combination of dot products has a minimum and maximum value.
The key benefit is also shown on that diagram. The worst case scenario for value flipping between peaks and troughs is two per unit. This can be seen between x=2 and x=3. The best case is once per unit, as seen between x=0 and x=1.
It is not possible for the values to flip more frequently. This is the magic of this method - the frequency of the noise is naturally constrained - bandwidth limited.
You can read a fuller description of how noise is generated, and also see a simple python implementation of this algorithm, here:
Inspiration!
I was really pleased that everyone who attended were keen to go on and try using noise. Showing it in use demonstrates how simple it really is to use.One member works with projected light systems and he was inspired to use noise in his animated works.
Some members appreciated the computational simplicity of the algorithm that generates Perlin noise, and for me, this is a real appreciation of the algorithm in algorithmic art!








No comments:
Post a Comment