Jon's notes and references for the session are here: (pdf).
Blender 3D
Blender 3D is very powerful tool for creating 3d scenes. It has been around for 20 years and has grown in popularity, capability and quality.It can be used to create 3d models and scenes, render them, animate them, use physics to control motion, and ray tracing for more realistic rendering. It can can do even more than the core function of 3d modelling, for example video editing and compositing. Until very recently, it included a game engine, but this was removed to focus more on its core strengths.
The amazing thing about Blender, a professional-grade tool, is that it is free and open source. This not only makes high quality modelling and rendering accessible - it also opens up the software for inspection, modification and enables a vibrant community to grow around it.
Jon Buckby is a designer and illustrator living in Cornwall who uses Blender to great effect. We were very lucky to have him provide a beginner's introduction to Blender, taking us through the process step-by-step. This was incredibly useful because Blender's interface has been intimidating for many years, and even with the recent modernisation, is still not entirely intuitive.
In this blog, we won't duplicate Jon's walkthrough, but instead use the knowledge he imparted to create a simple scene for new readers to be able to follow.
A key reason an algorithmic artist might explore Blender is that it has a Python interface, which means scenes can be created algorithmically. We'll also demonstrate this with the simplest example.
Simple Operations
When first launching Blender 2.80 the interface looks like this:This shows a 3d scene with a pre-created cube. There are a huge number of menus and controls and buttons which can be intimidating - ignore them for now.
Click on the scene and then clicking on the cube shows how objects are selected, shown visually with a light orange border. With a trackpad, two fingers can be used to rotate our own view of the scene.
You can choose to set the view to be directly from the front, top, side etc, using the View menu like this:
After selecting the front-on view, ensure the cube is selected and then make a copy. We do this by right clicking the cube to bring up a context menu, and selecting Duplicate Objects:
This will create a second cube which floats around with your pointer. We can force it to move along a single direction by pressing X, Y or Z for the axis we want to enforce. By pressing X it will only move directly to the left or right of the original cube. Once it is to the right of the original clicking will set its place.
We can select multiple objects using the Shift key. Select both and move the viewpoint around so we can see the cubes at an angle.
Let's now add a sphere. Go back to the front view and use the Add->Mesh menu to add an ico sphere. If you're interested in the difference between a uv sphere and an ico sphere, here is a discussion: link.
The sphere will be added but you might have to look closely to see that it falls where the cube is. To move it we press the G key. Press X and Z to move it along and up so it is above and between the two cubes. Blender users quickly adopt key shortcuts to speed up their working, and you'll also start adopting them for the most common tasks.
Rotate the view to see all three objects from an angle like this:
Let's take a look at the scene from the view of the camera, which you might have noticed floating in the scene as a wireframe pyramid-like object. Use the View menu to choose Viewport->Camera.
We now see the scene from the perspective of the camera.
The objects are close to the camera and so a little cropped. We could move the camera, or move the objects back, or scale them to a smaller size. Let's do the latter as it is a new operation. Select all the cubes and spheres, by shift-clicking them, or choosing them in the scene collection at the top right of the interface. Then press S to scale the objects by moving your pointer. Once they fit nicely in the view, click to finalise.
Let's render the scene. What we've been looking at is just a quick preview. When we have the scene arrangement as we want it, we ask Blender to take more care over how it colours the objects, taking into account colour, texture, lighting and shadows.
Select Render Image from the Render menu. After a short pause, a new window will pop up with the rendered image. We can use the Image->Save menu to save the image if we wanted to export it.
The rendering does take into account light and shade. We can see the sphere casts a shadow onto the cubes. But overall the image isn't that exciting.
Let's add colour to the objects. To do this we need to think more broadly about the material applies to the surface of the object, which can have many more properties than just colour.
With the sphere selected, choose the material view on the right hand view of options. Add a new material as shown:
Once a new material has been created, we see it has many options for how it behaves and appears.
Change the Base Colour to a bright red. Try changing the Metallic property to be around 50%, as shown:
Render the image again. This time we can see the sphere is now red and shiny as if it was metallic.
We can select the two cubes together and apply a new material to them both. Let's try a green colour but keep the metallic nature at zero.
Here's the resulting rendered image.
That sphere doesn't really look like a sphere. You can clearly see it is made of triangles. Almost everything in Blender is made of flat surfaces, and to approximate curved objects we increase the number of such flat surfaces.
In Blender, we can subdivide these triangles after the sphere has been created, but a good habit is to create the sphere with a higher number of triangles in the first place. Delete that sphere and add a new one. When you do, you'll see in the bottom left a window showing the number of subdivision to do when creating the sphere. Increase it to a higher number like 6:
Move the sphere to where it should be. You can scale it using the S key. Re-apply the metallic red material we created earlier. Rendering the scene now has a smoother sphere.
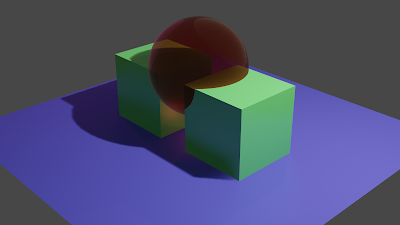
Now that we have the basics of how to create, move, scale and add materials to objects, it doesn't take long to create translucent materials, broaden the light source to create softer shadows, add a plane .. to give a more interesting scene.
What we've touched on here is just a small amount of what Blender is capable of.
The community around Blender is large and vibrant and you'll be inspired by the wide variety of creations, and also find help in the many tutorials and forums.
Jon referenced several websites, particularly those focussing on sharing pre-prepared models.
Jon also briefly introduced us to creating animations, compellingly illustrated with a physically realistic cloth falling under gravity.
Constructing Scenes with Python
Blender has a Python interface, which means you can extend it with code you've written in Python. This can take the form of transforms applied to objects or the scene.We'll keep things simple enough to see how Python can be used to create objects algorithmically in a scene.
Start a new scene in Blender and delete the starting cube so there are no objects in the scene, apart from the camera and light. On the top row menu on the right is Scripting. Select this and the view changes. Click New to create an empty source code (text) file for our Python code. Your view should look like this, with the scene preview now smaller an at the top left, and the empty text file centre-stage:
In the empty file, let's write our first code. Type the following:
import bpy
# simple cube
bpy.ops.mesh.primitive_cube_add(location=(0, 0, 0), size=5)
The first line imports the Blender Python interface. The next line starting with # is a comment, ignored by Python. The last line uses the bpy module to add a cube. You can see the logic - add a mesh of type primitive cube. The parameters are the (x,y,z) location and size.
Your code should look like this:
Click Run Script at the top right, and a cube should appear in the scene.
Although this might not seem like much of an achievement, what we've done is pretty powerful. Instead of using the pointer and menus to manually create objects, we've used code. This opens up a whole world of possibilities because with code we can easily create many objects and use calculations to decide how they are placed according to an algorithms. Algorithmic animation is also possible but we will stay focussed on our simple example here.
Let's use Python to demonstrate this. Have a look at the following still simple code.
import bpy
for x in range(-6, 6, 2):
bpy.ops.mesh.primitive_cube_add(location=(x, 0, 0), size=1)
pass
You can see we create a loop counter x which starts at -6 and increases to +6 in steps of 2. We then use this variable x to place a small cube at (x, 0, 0). You can see the results, six cubes in a line along the x axis.
Let's introduce some maths. We can adjust the position of the cubes using a sine wave.
import bpy
import math
import numpy
for x in numpy.arange(-6, 6, 0.5):
y = math.sin(x)
bpy.ops.mesh.primitive_cube_add(location=(x, y, 0), size=0.5)
pass
The above code uses the sine() function to calculate a shift along the y-axis for each cube. The cubes are smaller and placed more frequently along the x-axis using numpy.arange() which can count in fractional steps.
The results are starting to look pretty interesting!
Let's extend the cubes in the z-direction, again using a sine wave, but this time use a calculation to diminish the amplitude of the wave.
import bpy
import math
import numpy
for x in numpy.arange(-6, 6, 0.3):
for t in numpy.arange(0, 6, 0.3):
y = 2 * math.sin(x) / (1+t)
bpy.ops.mesh.primitive_cube_add(location=(x, y, t), size=0.3)
pass
pass
This time a nested loop is used to count a variable t, which we use as height in the z direction. The wave amplitude is now doubled by divided by (1+t) so the amplitude gets smaller further up the structure.
That's pretty effective - and we can see how using code is a very powerful way of creating objects and scenes.
There is lot that the Python interface allows us to do - but we won't cover that here.
Instead we'll manually add more lights to the scene and render it.
The results are pretty effective given the simplicity of the techniques we've used - creative and moving cubes, giving them a material, adding lights, and using code to create many cubes algorithmically.
More Reading
There is no doubt Blender is a powerful tool, but it is also difficult to learn. Luckily there is a large community around it providing tutorials and support.- A nice tutorial demonstrating the use of code to create algorithmic designs https://medium.com/@behreajj/creative-coding-in-blender-a-primer-53e79ff71e


























Very good topic, similar texts are I do not know if they are as good as your work out. Design consultancy
ReplyDeleteGreat read! I really appreciated the detailed insights you provided. It’s always nice to find a blog that offers such valuable information. Looking forward to more posts
ReplyDeleteKerala tour packages from Delhi
Kerala Tour Packages for Family
East Sikkim Tour packages
Easy to clean and maintain. Bin Dumpers
ReplyDelete