The slides, including links to code and sketches, are online [pdf].
Mixing Your Own Colours
In this group, we've been learning to code using p5js on openprocessing.org and the simple.js library to further simplify learning.Up to this point we've been able to choose colours for filling shapes or drawing shape outlines using colour names. The list of named colours can be found here.
There are quite a few colours there to choose from, 140 in fact, with examples as specific as BlanchedAlmond and PapayaWhip.
This works well for many scenarios but has two disadvantages:
- That list of 140 colours might not have the exact colour we want.
- We can't use code to calculate related colours if we only have a list of names.
Luckily there are different ways to choose colours which solve these two problems.
Red Green Blue
The most prevalent method for mixing colours is the RGB colour model, which mixes red, green and blue light to create the desired colour.Pretty much every electronic display - your smartphone, tablet, laptop, and TV - creates colours using an array of many tiny red, green and blue lights.
You can see that as we mix the red, green and blue lights, the resulting colour is lighter, and mixing all three seems to give us white light. We can think of this as reversing what a prism or raindrop does when it splits sunlight into a rainbow of colours.
If you're a painter, you might be puzzled by this colour mixing because mixing paints results in darker muddier colours.
The following shows the mixing of cyan, magenta and yellow pigments, used in many paper printing processes, which does result in darker colours.
The reason mixing paint or pigments results in darker colours is that pigments absorb some light frequencies (colours) and reflect others. So when the sun's white light, made of all the rainbow colours, hits a pigmented surface but some of those rainbow colours are absorbed and not reflected. The smaller selection of rainbow colours that are reflected are what give the pigmented surface its colour appearance.
You might have seen RGB colour mixers in your favourite image editing application. Many people simply pick a colour from a palette but some then refine it by tweaking the levels of red, green and blue light.
A good online RGB colour mixer is here: https://www.w3schools.com/colors/colors_rgb.asp.
Here you can see a yellow colour mixed by turning the red and green lights up full, and turning the blue light down to zero.
If you look closely when experimenting, you'll notice the red, green and blue levels go from 0 to 255. Typically we use maximum values of 100 or 1.0, but the maximum for RGB levels is often set to 255. The reason is historic, where the unit of memory, a byte, could hold a maximum value of of 255.
The number of colours possible using RGB is 256*256*256 or 16,777,216. That's almost 17 million colours, far more than the 140 named colours we used before. You do of course need a suitable display to show all these colours, and many consumer displays can't.
In the session, we experimented with this mixer to create our own colours. We noted that although we have far more control over the colour being mixed, the relationship between the RGB levels and the resulting colour isn't very intuitive.
Using our mixed colours in code is easy. We still use the fill() instruction but instead of the colour name, we now provide three numbers, separated by commas. These are the red, green and blue levels.
Calculating Colours
As soon as we can use numbers in code, we can use all kinds of ideas to come up with those numbers. This is actually a powerful thing, being able to move away from specific values to being able to calculate values in any way we want.A simple idea is to use randomly chosen numbers, in the range 0 to 255, for each of the red, green and blue levels to mix a colour. The following shows lots of circles whose colour is mixed by random levels of red, green and blue.
As many artists know, applying constraints often results in more powerful visual designs. This is like consciously choosing a limited palette, or using only a few pens from a set.
Let's apply that idea here. Instead of choosing the red, green and blue levels from the full range, let's limit the ranges. The following shows the resulting colours when red is pinned to 0, and green and blue are limited to the range 100 to 255.
That creates a more coherent palette. Other constraints will result in different palettes.
This is an important point worth repeating. Constrained colour mixing can provide more powerful palettes.
The code that sketch is online:
We looked at an other example of calculating colours where we used the vertical height of a circle to calculate the red, green and blue levels.
The following code shows the blue level being a random number between 100 and 255, but the red and green levels being the vertical position y divided by 2.
That should result in colours that change up and down the canvas.
This example, although simple, does show that we can calculate colours using a wide range of range of ideas.
The code for this sketch is online:
RGB Is Not Intuitive
Even though the RGB colour model is everywhere, it isn't very intuitive. Without looking it up, can you work out in your head the red, green and blue levels that make yellow? It's not trivial.And even if you happened to get it right, how do you calculate a lighter or darker shade of that colour? Again, not easy.
Luckily, there are alternative colour models, each with its own strengths. A popular one amongst algorithmic artists is the HSB colour model.
Hue Saturation Brightness
The HSB colour model is based on a simple colour wheel.Going around the colour wheel are the full range of rainbow colours. The term hue is used to describe these colours.
Each hue is referred to by the angle around the circle, with red being at 0 degrees, and yellow being at 60 degrees.
The following shows some of these hues with saturation and brightness turned up full. All the colours are pretty intense.
The following shows the same hues but with saturation turned down to 50%. The colours look dilated, closer to white.
The next picture shows the same hues again, but wit the brightness turned down to 70%. The colours are darker, closer to black.
What we've see is several things that make calculating colours easier:
- a lighter version of a colour is easy to calculate, we just reduce the saturation.
- a darker version of a colour is easy to calculate, we simply lower the brightness.
To use the HSB colour model, we need to set it in the setup() section. The fill() instruction is the same but this time the three numbers are the hue, saturation and value, with ranges 0-360, 0-100, and 0-100.
The code above draws three circles with progressively lower saturation 100, 60 and 20.
The code to mix these colours these circles is very simple and would not have been so easy using the RGB colour model.
The code is online:
A Little Colour Theory
When calculating colour, it is sometimes useful to find a colour's opposite, the complementary colour.The HSB colour model makes this really easy. The following diagram shows that complementary colours are opposite each other on the colour wheel.
That means we simply add 180 degrees to a hue to find its opposite. If the sum grows larger than 360, we simply wrap back around from 0 degrees.
The following sketch shows a row of circles with random hues. Inside each circle is a smaller circle with the opposite hue calculating by adding 180 degrees to the outer hue.
The resulting colour pairs do clash strongly, as we expect from complementary pairs.
The code for this sketch is online:
We can do more with HSB. The following shows that similar, or analogous, colours are close together on the colour wheel. That is, their angles are similar.
We can easily write code to pick a hue and calculate analogous colours by adding and subtracting a small angle to its hue.
The following sketch shows a series of rectangles with random hues. Either side of each rectangle are analogues colours calculated by adding and subtracting 15 degrees.
The effect is very calm and pleasing, again as we expect from a palette of analogous colours.
The code for this sketch is online:
We also mentioned split complementaries for creating vibrant combinations, and left it as an exercise to try at home.
Translucency
We looked at one final aspect of working with colour - translucency. The following chart shows how colours can be progressively more and more see-through.Technically, transparent means no colour at all, but translucency can include an amount of colour. So only the circle on the left is transparent, but the first four are translucent.
The number which controls how see-through a colour is often called an alpha value, and both RGB and HSB colour modes support it as an extra number after the usual three. In RGB the alpha value ranges from 0 to 255, but in HSB it ranges from 0 to 1.
One of the key advantages of translucency is making busy designs with lots of detail possible without becoming overly saturated.
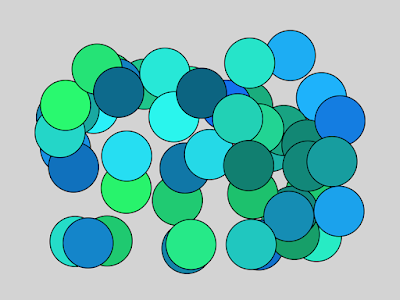
Here's a busy design without translucency.
Here's a similar design with translucent circles.
Although a simple example, it is clear that much more detail becomes visible with translucency.
We looked at several other designs that make key use of translucency, using it to create detail too. The following design is made of lots of circles moving up and down along a sine wave, where each circle is empty but has a translucent outline. When they move more slowly, the overlaying becomes closer and the rendered colour darker.
The code for this design is online:
To demonstrate the advantage of translucency, here's the same sketch using circles without translucency, and showing fewer circles to make them visible.
Group Ideas
The group tried several of these ideas themselves which was good to see.One member recommended an online colour picker which is particularly good at selecting combinations such as analogous and split complementaries:
He also demonstrated a sketch we has been working on in his own time, which makes excellent use of colour.
The code is online:
The matrix-style typography is created very cleverly using rectangles which overlay each other - great work!